INDEX >>
トグルモジュールとは?
トグルは、見出しかアイコンをクリックすることで、ボディテキストの表示・非表示を切り替えることができるモジュールです。
情報をまとめて伝えることに有効で、UI(ユーザーエクスペリエンス)の向上にも効果的です。
シンプルな作りが好まれてきている中で、たくさんの情報を読ませることは難しいですが、トグルを利用することで、簡潔にまとめながらも、必要な情報を盛り込むことができます。
トグルモジュールでこんなデザインができる!
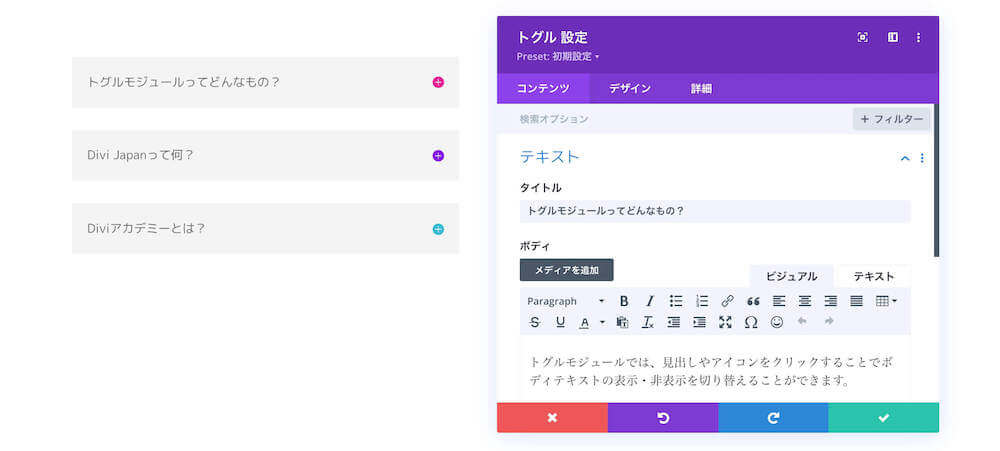
トグルモジュールを使ったデザインをみてみましょう!
LPやウェブサイトでのよくある質問や、社員インタビューの表示に適しています。

トグルモジュールの設定項目を解説します

まずは、通常セクション→好きなカラム数で行セクションを選んだら、トグルモジュールを追加します。
どのカラムにいくつでも使えますが、情報量が多いことがほとんどだと思いますので、2カラムまでくらいがおすすめです。
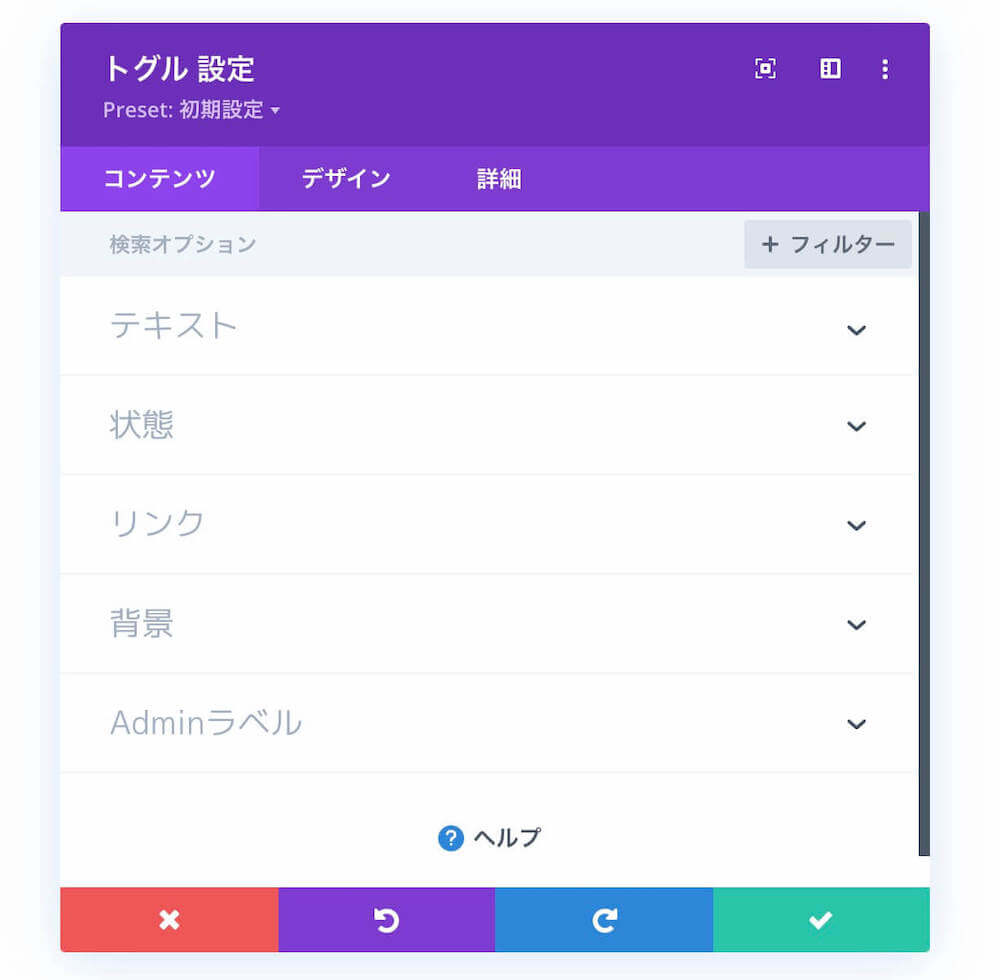
コンテンツオプション
コンテンツタブでは、アイコンやテキストなどの要素を設定したり、デフォルトの開閉状態を選ぶことができます。

テキスト
トグルのタイトルとボディテキストを入力できます。
状態
ページを読み込んだ時のデフォルトスタイルを設定します。
「よくある質問」などで、特に読んで欲しい物を開いておいたりすると、デザインにもメリハリが出て良いでしょう。
リンク
リンクフィールドにURLを入れると、トグル全体がリンク対象になります。
リンクターゲットの選択肢でリンクをクリックした時に別のタブで開かせるかどうかを選ぶことができます。
背景
開閉どちらもの状態の背景を設定できます。
ここでは、背景に画像を使ったり、グラデーションをつけたりできます。
Adminラベル
モジュールに管理用のラベルをつけることができます。
例えば「よくある質問」で、「質問1」などをAdminラベルに設定しておくと、ブロックビューで見た時に、モジュールの見分けがつきやすくなります。
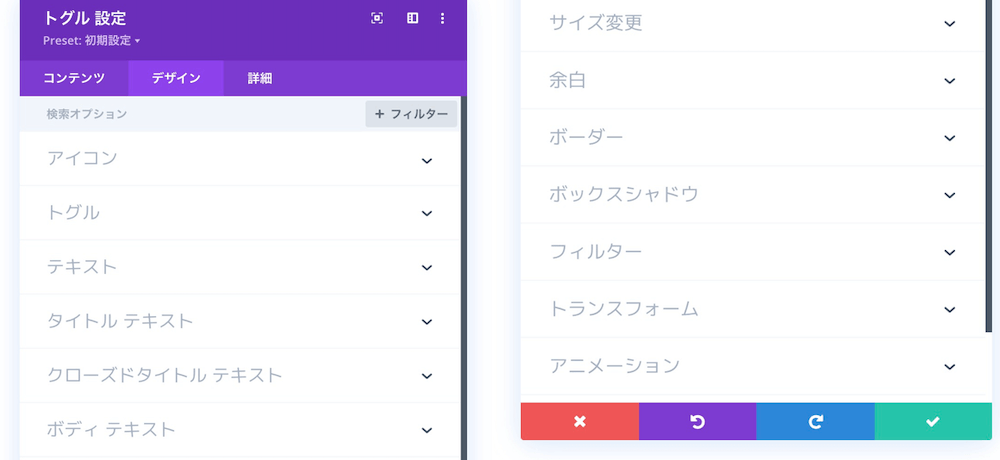
デザインオプション

アイコン
トグルのアイコンの色を設定します。
大きさを変えたい場合は、カスタムアイコンサイズを使用をONにして、サイズ変更できます。
トグル
トグル開背景色:トグルが空いている時の背景色
トグル閉背景色:トグルが閉じている時の背景色
テキスト
タイトルテキスト・ボディテキストの文字揃え位置と、シャドウ設定ができます。
タイトルテキスト
タイトルテキストのフォント、太さ、サイズ、色、間隔、行間などが設定できます。
トグルが開いている時のデザインはここで設定しましょう。
クローズドタイトルテキスト
トグルが閉じている時のタイトルテキストのフォント、太さ、サイズ、色、間隔、行間などが設定できます。
ボディテキスト
ボディテキストのフォント、太さ、サイズ、色、間隔、行間などが設定できます。
リンクやリストも同様にこちらで設定ができます。
サイズ変更
モジュールのサイズを変更できます。
アイコンではなく画像を使っている場合は、画像の最大幅も設定できます。
余白
マージンは隣のモジュールとの間のスペースのことで、パディングはモジュールの外枠から中の要素までのスペースのことです。
単位はピクセルの他、emやvh、vw、%などを使うことができます。
余白をなくしたい場合は0を入力しましょう。
また、上下・左右の間にあるクリップのようなマークは、値をリンクさせることができるので、上を調整すると自動で下の値も変わる、というような設定の仕方ができます。
ボーダー
トグルの周りのボーダーを設定できます。
ボーダーを使用しない場合は0pxに設定します。
ボックスシャドウ
影のスタイルは7種類。影のサイズや色も詳細に設定できます。
フィルター
モジュールの色相や彩度、コントラストなどを設定できます。
トランスフォーム
モジュールの位置をずらしたり、回転させたりすることができます。
アニメーション
スクリーンに表示されたときのアニメーションを設定できます。
詳細オプション
詳細オプションは別の記事でまとめて解説します。