この記事は、Elegant Themes公式の記事を元に書いています。
INDEX >>
広告モジュールとは?
「広告」と聞くとよくわからない感じがするかもしれません。
元々のモジュール名はblurbと言って、「販促」だったり、書籍のカバーのことを指しています。
広告モジュールは、3つの要素からできていて、要点を端的に伝えるのに向いているモジュールです。
広告モジュールの3つの要素
- アイコンor画像
- タイトル(見出し)文
- 説明文
広告モジュールでこんなデザインができる!
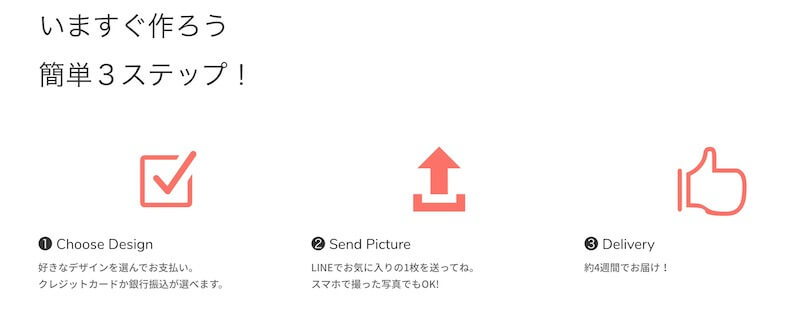
広告モジュールを使ったデザインをみてみましょう!
オリジナルクッションの作り方を3つのステップに分けて説明しているデザインです。


広告モジュールの設定項目を解説します

まずは、通常セクション→好きなカラム数で行セクションを選んだら、広告モジュールを追加します。
サービスのポイントや概要を伝えることに向いているモジュールなので、カラムは1つではなく3−4カラムを選ぶことが多くなります。
この場合、広告モジュールのデザインをまず一つ完成させてから、「複製」や「デフォルト設定」を利用して残りのカラムへ挿入すると作業効率がアップします。
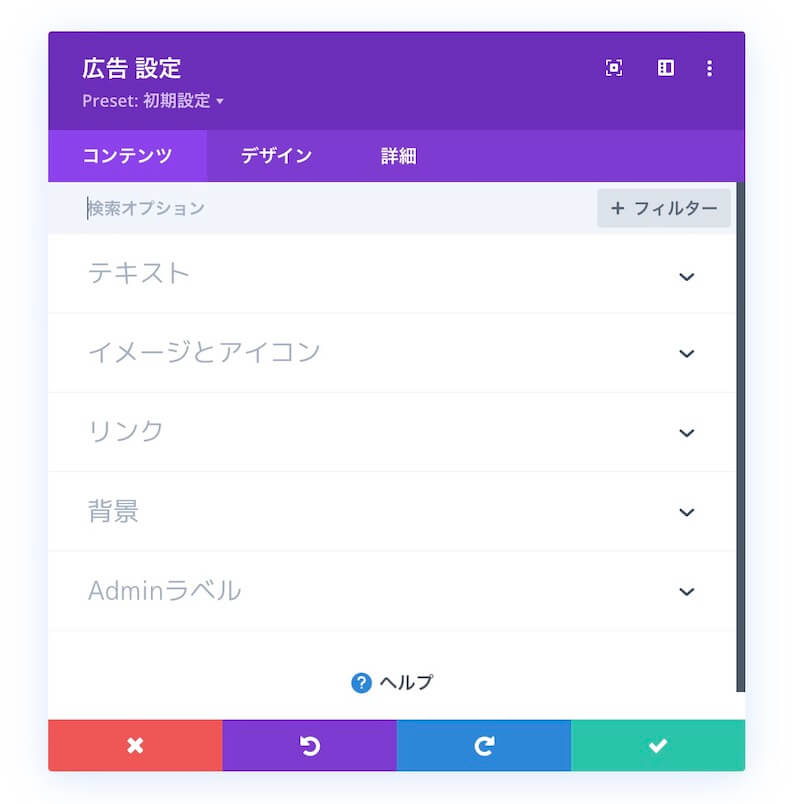
コンテンツオプション
コンテンツタブでは、アイコンやテキストなどの要素を選ぶことができます。
広告モジュールの中に表示させたいものを操作するには、コンテンツタブから行うことができます。

テキスト
タイトルは、説明文の上に出てくる太字のテキストで、URL設定でリンクを入力するとタイトルがハイパーリンクになります。
ボディは説明文を入力するフィールドです。
550pxまでの範囲でカラムの横幅いっぱいに広がります。
イメージとアイコン
まず、イメージ=画像を使用するかアイコンを使用するかを選びます。
デフォルトは画像になっているので、アイコンを使いたい場合はアイコンを使用を有効化しましょう。
画像を使用する場合は、メディアから利用したい画像を選んで挿入します。
画像は、550pxまでの範囲でカラムの横幅いっぱいに広がりますが、元の画像の横幅以上には広がりません。
また、画像の縦横比を維持しながら、横幅を基準に縦の高さが自動で決まるので、隣のカラムに入っている画像と同じ高さをキープするために、元の画像の大きさを合わせておくことをお勧めします。
リンク
リンクフィールドにURLを入れると、タイトルがクリックできるようになります。
モジュールリンクにURLを入れると、タイトルだけでなく、広告モジュール全体がクリックの対象になります。
それぞれ、リンクターゲットの選択肢でリンクをクリックした時に別のタブで開かせるかを選ぶことができます。
背景
モジュール全体の背景を設定できます。
背景には①単色 ②グラデーション ③背景画像 ④背景動画 を使うことができます。
背景画像は、単色よりも上に配置されるので、背景画像を設定していると単色は見えなくなります。
Adminラベル
モジュールに管理用のラベルをつけることができます。
例えば製品のオススメポイントを3つ記載している時などに、「ポイント1」などをAdminラベルに設定しておくと、ブロックビューで見た時に、モジュールの見分けがつきやすくなります。
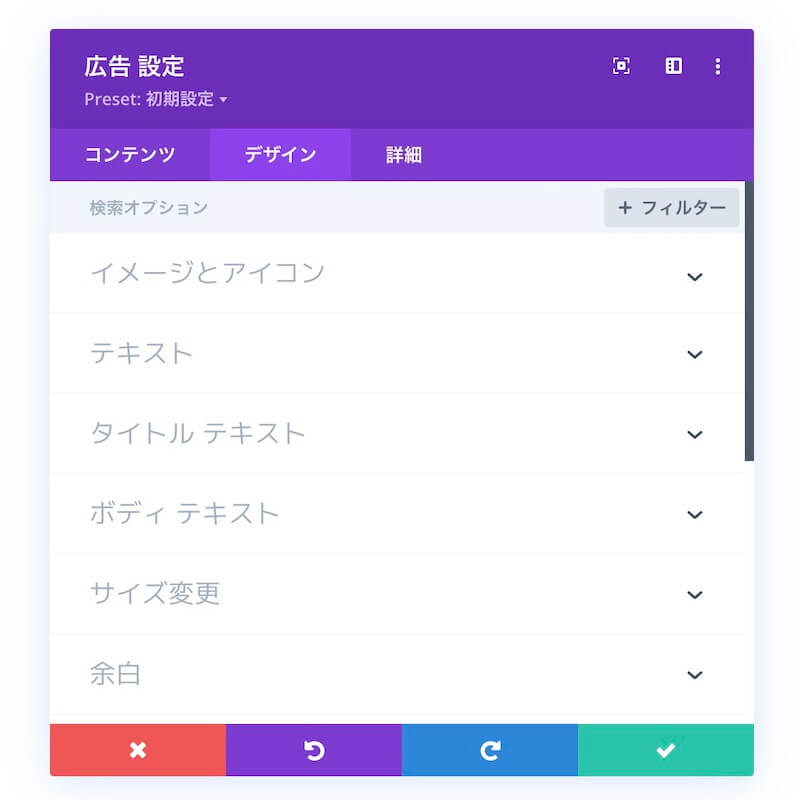
デザインオプション

イメージとアイコン
コンテンツオプションでアイコンを使うにチェックをすると、アイコンカラーの設定がここに表示されます。
デフォルトのアイコンカラーはテーマのアクセントカラーです。
アイコンそのものの色設定に加え、丸い背景が付くサークルアイコンを利用するとその背景色も設定できます。
さらに、サークルアイコンの丸い背景にボーダー色をつけることもできます。
画像・アイコンの位置の設定は、文章の上か、左側に画像・アイコンを配置するかのオプションです。
アイコンサイズの有効にすると、アイコンの大きさを調整することができます。
テキスト
テキストの色、配置の設定です。
タイトルテキスト・ボディテキスト
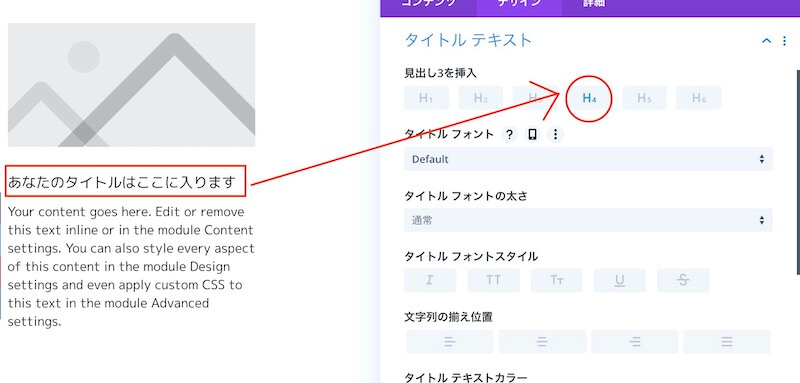
デフォルトではタイトルテキストは見出し4(H4)に設定されています。
タイトルテキスト設定でページの内容に合わせて何番目の見出しにするかを決めることができます。
タイトルテキストのサイズやテキストの高さはpx、emといった単位が使えます。

ボーダー
モジュール全体の枠線の設定です。
ボーダーの色、太さ、スタイル、枠線の丸みを、上・右・下・左の枠線それぞれに設定できます。
サイズ変更
モジュールのサイズを変更できます。
アイコンではなく画像を使っている場合は、画像の最大幅も設定できます。
余白
マージンは隣のモジュールとの間のスペースのことで、パディングはモジュールの外枠から中の要素までのスペースのことです。
単位はピクセルの他、emやvh、vw、%などを使うことができます。
余白をなくしたい場合は0を入力しましょう。
また、上下・左右の間にあるクリップのようなマークは、値をリンクさせることができるので、上を調整すると自動で下の値も変わる、というような設定の仕方ができます。
ボックスシャドウ
影のスタイルは7種類。影のサイズや色も詳細に設定できます。
フィルター
モジュールの色相や彩度、コントラストなどを設定できます。
トランスフォーム
モジュールの位置をずらしたり、回転させたりすることができます。
アニメーション
スクリーンに表示されたときのアニメーションを設定できます。
詳細オプション
詳細オプションは別の記事でまとめて解説します。