ディビジャパン
INDEX >>
ヘッダーってどこのこと?
まず、ヘッダーとは、ウェブサイトのページの上部にあるパーツのことで、どのページにも共通して表示されます。
主な構成要素は以下の通りです。
- ロゴ
- 目次
- 問合せ(ボタン、メールアドレス、電話番号など)
重要なパーツですが、あまりにも大きすぎたり、中身が多すぎるとコンテンツを邪魔してしまうので要注意です。
スクロールしても表示される固定ヘッダー
本記事で解説する、固定ヘッダーとは、画面をスクロールしても上部にヘッダーがくっついてくるデザインのことです。
↓こんな感じです。
ページが多かったり、1ページの内容が長いウェブサイトや、記事がたくさんあるブログサイトでは、ヘッダーを固定させておくことで、ユーザーが迷いにくくなり、サイト内で回遊してもらいやすくなるメリットがあります。
しかし!
Diviは、PCでしかこの固定ヘッダーの設定ができません。
そこで、本記事ではDiviでスマホの固定ヘッダーを作る方法を2つご紹介します。

Diviの固定ヘッダー やり方1:CSSを使う
まずは、一番単純でさくっとできるCSSでの実装方法です。
テーマビルダーではなく、標準のヘッダーを使っている方はこちらをお試しください。
テーマビルダーでヘッダーを作っている方は、やり方2を参照ください!
①CSSコードをコピーする
以下のコードをコピーしてください。
@マークから}までしっかりコピーしてくださいね!
@media (max-width: 980px) {
.et_non_fixed_nav.et_transparent_nav #main-header,
.et_non_fixed_nav.et_transparent_nav #top-header,
.et_fixed_nav #main-header, .et_fixed_nav #top-header {
position: fixed;
}
}②DiviのカスタムCSSにコードを貼り付ける
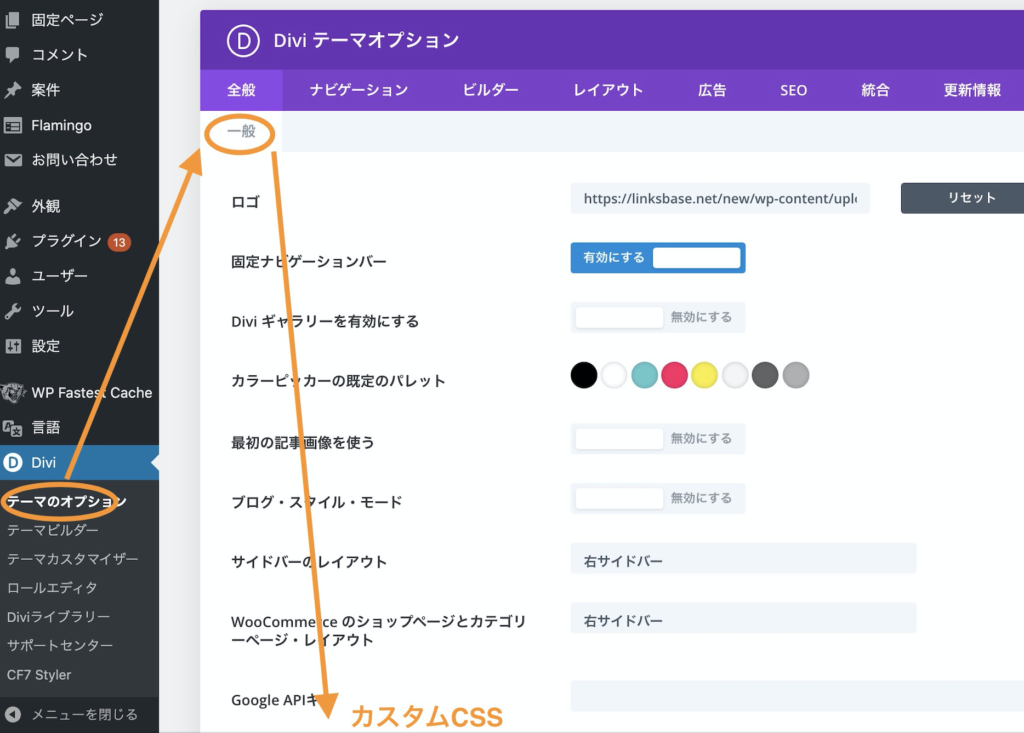
コードをコピーしたら、ダッシュボード>Divi>テーマのオプション>一般の中の一番下にある「カスタムCSS」という項目に貼り付けます。
貼り付けたら、保存して完了です!簡単ですね!

Diviの固定ヘッダー やり方2:テーマビルダーを使う
次は、テーマカスタマイザーを使ったやり方です。
テーマカスタマイザーを使えば、ヘッダーのデザインも自由自在に操ることができます。
①グローバルヘッダーを作る
まずは、
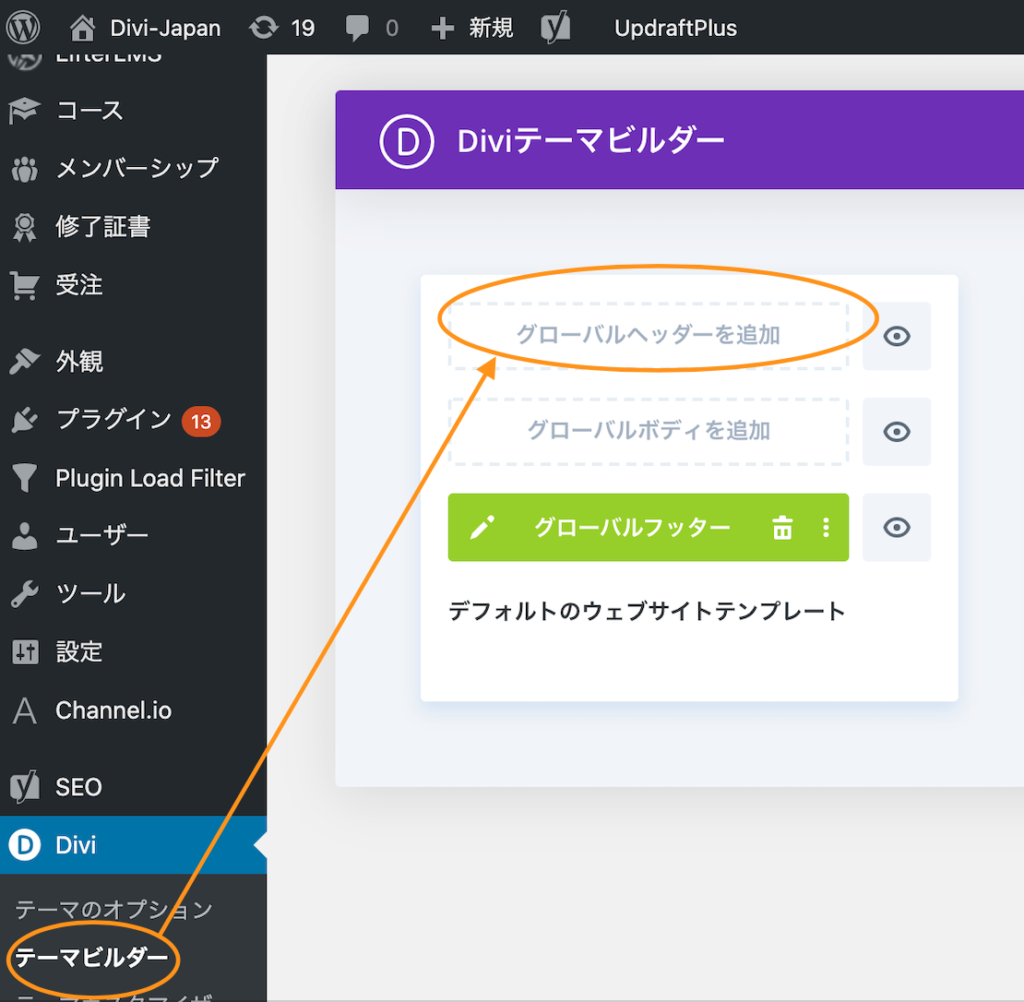
ダッシュボード>Divi>テーマビルダー
に移動して、グローバルヘッダーを追加します。
グローバルヘッダーの構築
をクリックしてヘッダーをデザインしましょう。

②「ポジション」でセクションごと固定する
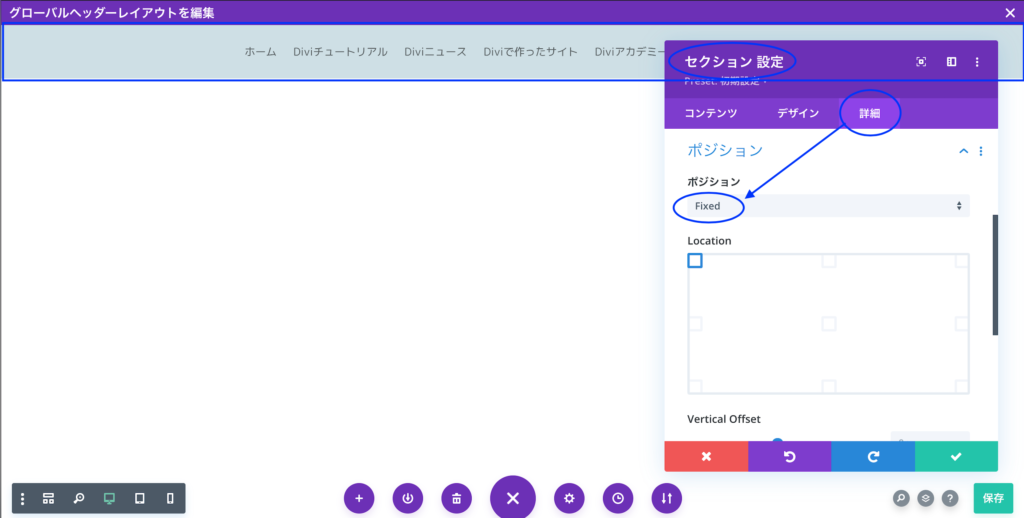
ヘッダーをデザインしたら、セクション設定に移動します。
「詳細」の中の、「ポジション」から
「Fixed」を選びます。

これでヘッダーがスクロールしても固定して表示されるようになりました!

Diviの質問受付中!
Diviでわからないことがあれば質問を受け付けています。
ディビジャパンに無料登録いただければチャットサポートからDiviに関する質問にお答えしていますので、お気軽にご連絡くださいね!