INDEX >>
Diviビルダーの基本構造
Diviビルダーとは、ビジュアルビルダーのひとつです。
通常、ホームページなどウェブサイトを作るときには、絵(デザイン)に書いたものを、HTMLで起こし、CSSで飾り付けしますが、ビジュアルビルダーは、この全ての工程を、ドラッグ&ドロップで行えるように開発されています。
Diviビルダーは、以下の3つのブロックから成り立っています。
- セクションブロック
- 行ブロック
- モジュールブロック
セクション>行>モジュールの順にレベルが小さくなり、大きいブロックが小さいブロックを囲んでいるイメージです。
したがって、それぞれのブロックの中に同じレベルのブロックは入れられません。
それでは、早速この3つの基本を覚えて、ウェブサイトを作ってみましょう!
Diviビルダーは、Elegant Themesのテーマ「Divi」をインストールすると使えます。
まだインストールしていない方は、以下の記事を参考にインストールしてみてくださいね。
https://divi-japan.com/divi2

セクションブロック:一番大きなかたまり
まずはセクションブロック。
セクションブロックは、ページのコンテンツの大きなかたまりを作るブロックです。
このセクションブロックの中に、行ブロックとモジュールブロックを格納していき、サイトを作ります。
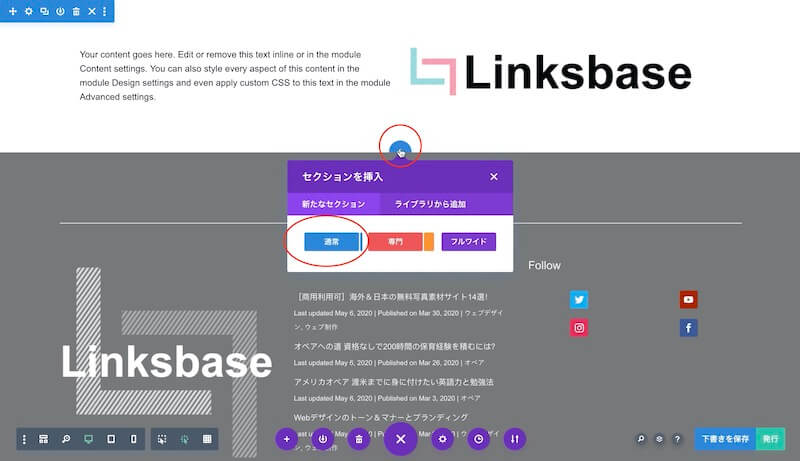
セクションブロックには3種類あり、それぞれ色でわかるようになっています。
- レギュラーセクション:青
- フルワイド(全幅)セクション:紫
- 専門セクション:オレンジ
レギュラーセクションは、その中にカラム(段組)を作ることができ、一番多く使うセクションブロックです。
フルワイドセクションは、その名の通り、全幅のコンテンツを持つことができます。
例えば、トップページのスライダーを作る時などに利用します。
専門セクションは、複雑なカラム 構成をあらかじめ作ってあるブロックです。
一見便利ですが、通常ブロックと行ブロックを使って様々なレイアウトが作れるので、使う頻度は低いです。
行ブロック:カラム(段組)を決める
行ブロックは、段組を作ることができます。
緑色で表示されます。
段組の種類は20種類から選べ、それぞれの段組の幅も自由に設定できます。
左半分にテキスト、右半分に画像を配置したいときは、2カラムの行ブロックを、3つの画像を横並びに配置したいときは、3カラムの行ブロックを選ぶだけです。
モジュールブロック:機能をつける
最後に、モジュールブロックです。
グレーで表示されるモジュールブロックは、テキスト、画像 などの基本的なものから、投稿した記事一覧やSNSのシェアボタン、コンタクトフォーム、メルマガ登録フォーム、メニュー、ギャラリーなど、複雑な機能を持つものもワンクリックで挿入できます。
実際にDiviビルダーを使ってみよう
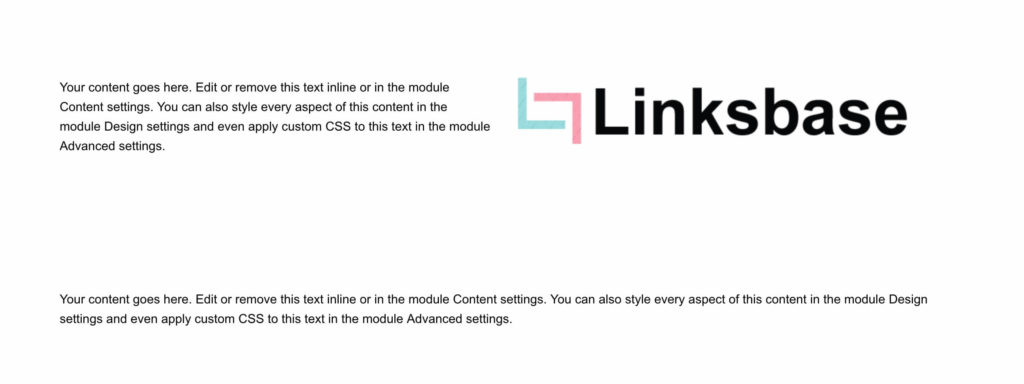
下の画像のレイアウトを作ってみましょう!

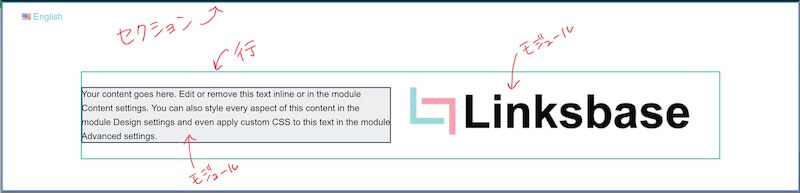
構造を理解する
まず、1つ目のセクションは、2カラムになっています。
その中に、テキストと画像が入っているのがわかります。
2つ目のセクションは1カラムでテキストが入っていますね!

レイアウトを組んでみよう

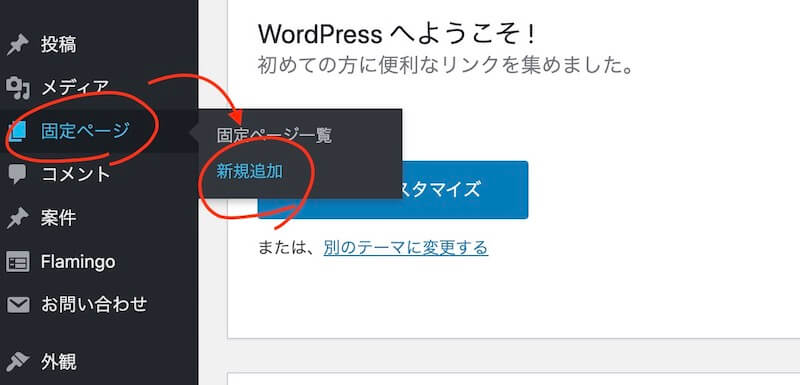
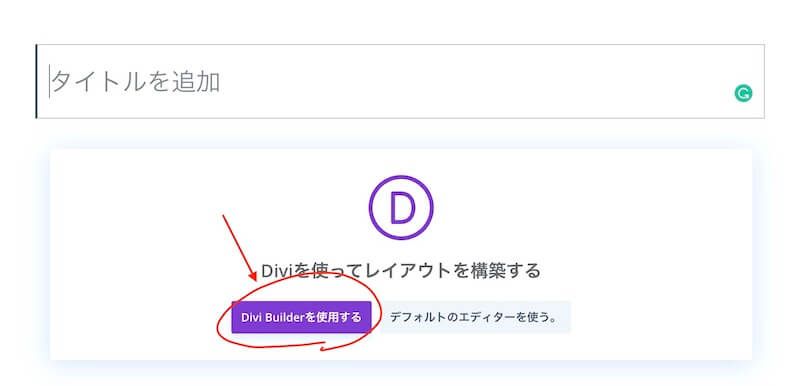
固定ページから「新規作成」をクリック

「Divi Builderを利用する」をクリック

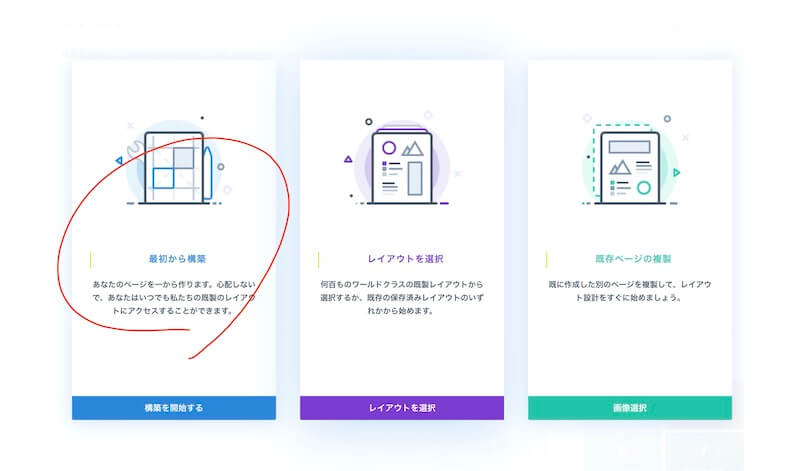
「最初から構築」をクリック

*セクションがすでに入っている状態からスタートします。
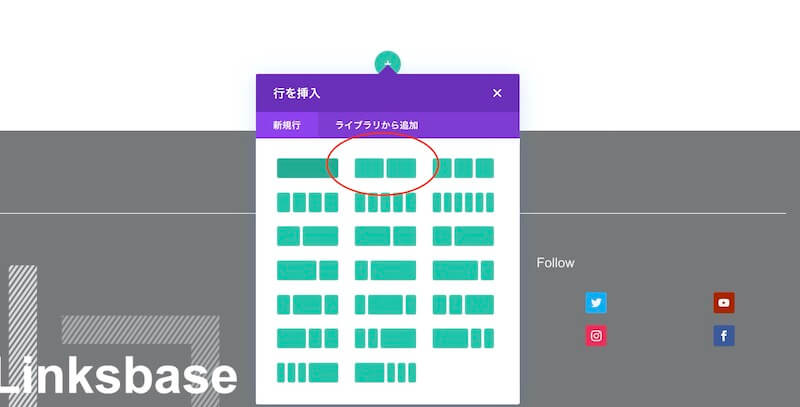
1番目のセクションは、テキストと画像の2カラムなので、2つのボックスが入っているレイアアウトをクリックします。

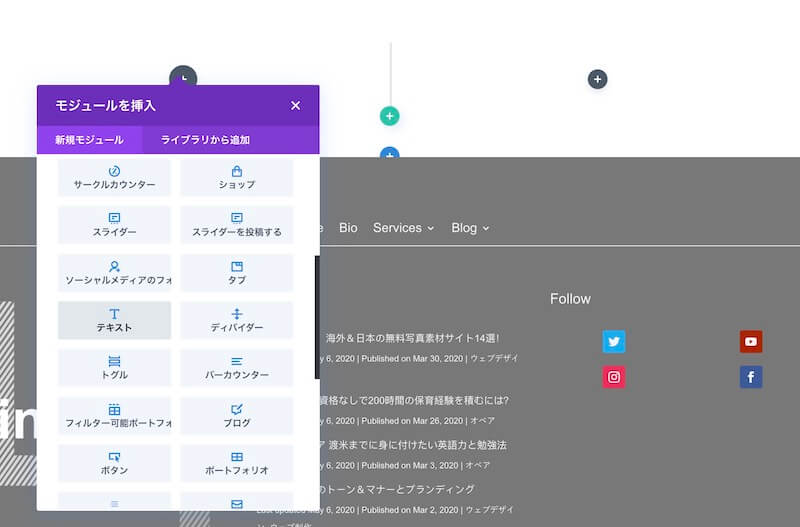
モジュールが出てくるので、「テキスト」を選択します。

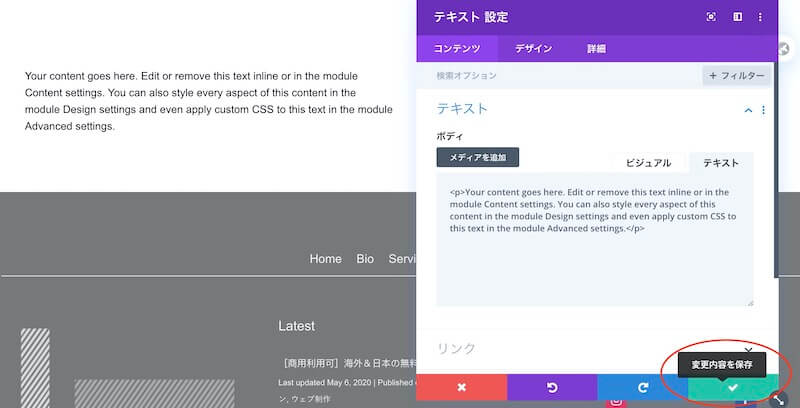
サンプルのテキストが出てきました!
ここで、好きな文章を入れて、右下のチェックマークで「保存」します。

サンプルのテキストが出てきました!
ここで、好きな文章を入れて、右下のチェックマークで「保存」します。

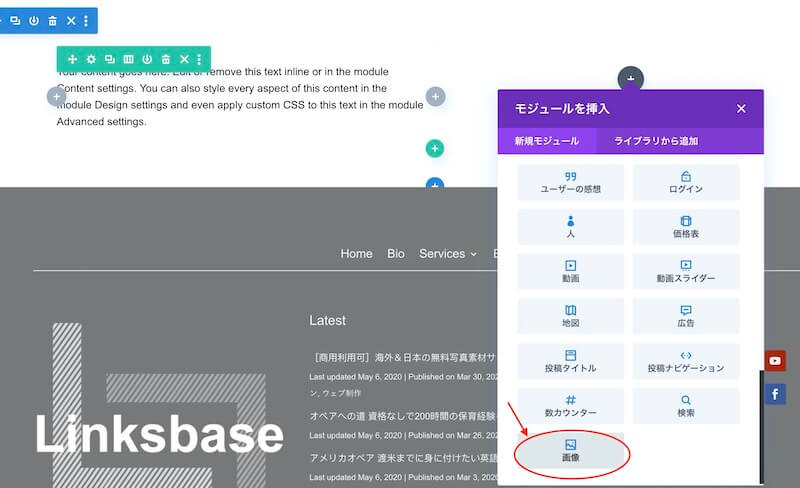
「画像」をクリック。

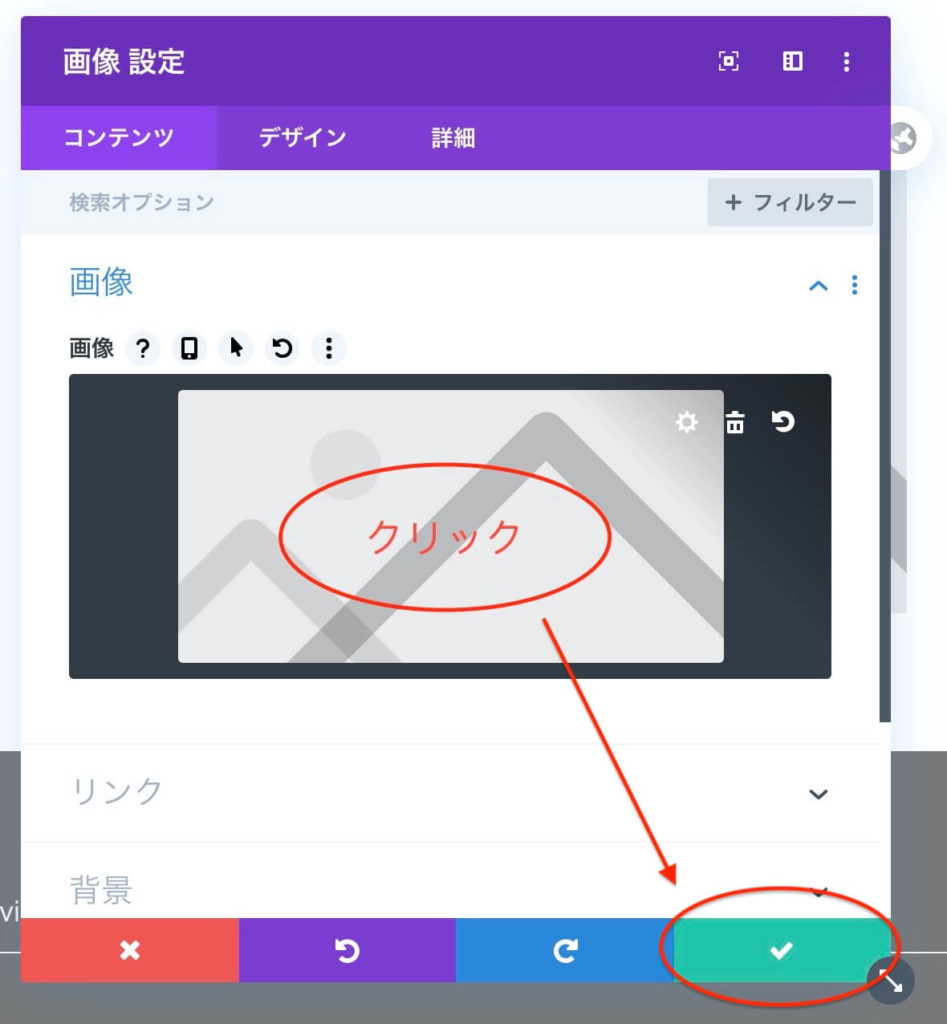
ダミーの画像が入っているので、クリックして変更し、保存します。
これで、1つ目のセクションができました。
簡単ですよね!
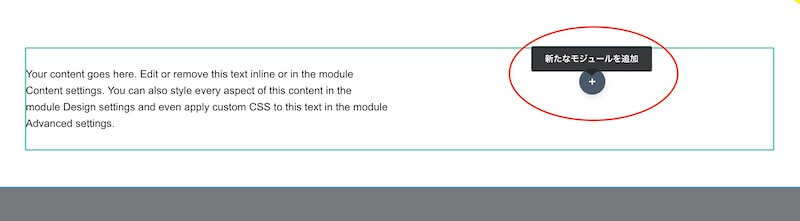
次は、セクションを追加し、1カラムを選んでテキストモジュールを挿入するだけです!

セクションはブルーのプラスマークをクリックしてレギュラーセクションを選べばOK。
これだけ覚えればもうDiviマスター!
この基本の使い方を覚えれば、Diviビルダーの半分は分かったようなもの。
好きなカラム数で好きなモジュールを選んでレイアウトするだけです。
今回は、セクションの中にひとつずつ行を入れましたが、行ブロックはセクションの中にいくつでも入れられます。
作りたいページの内容を考えながら、使い分けるようにしてくださいね!
Diviでサイト制作 ディビジャパンで学べます
Diviビルダーは、Elegant Themesのテーマ「Divi」をWordPressにインストールすると使えます。まだインストールしていない方は、以下の記事を参考にインストールしてみてくださいね。
また、ディビジャパンでは、無料のDiviレッスンコースを提供しています。
また、レッスンでわからないことがあればチャットで質問を受け付けています!