ディビジャパン
WordPressで世界ナンバーワンのテーマ、Divi。
おしゃれなサイトだったりウェブ集客のためのLP制作ならぜひDiviを採用してほしいと思いこのサイトを運営しています。
→Divi公式:https://www.elegantthemes.com/gallery/divi/
INDEX >>
Diviの標準機能ではスマホでカラムの横並びができない
いきなりできないと言ってしまいごめんなさい・・
でも安心してください♪
コピペでカンタンにできる方法がありますので、読み進めてくださいね。
おさらい:カラムってなんだっけ?
まず、カラムとは、緑色のROWの中にある箱のことです。
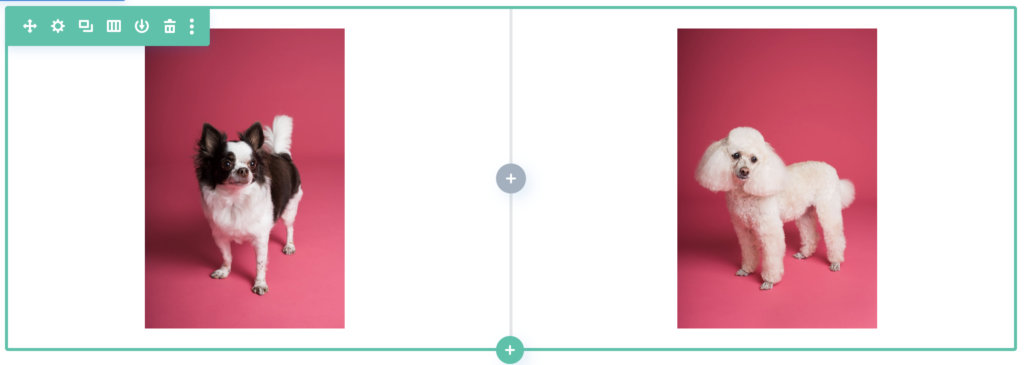
PC表示でカラムが2つ以上あれば、横に箱が並んでいきます。

これが、モバイルビューになるとどうなるでしょうか?
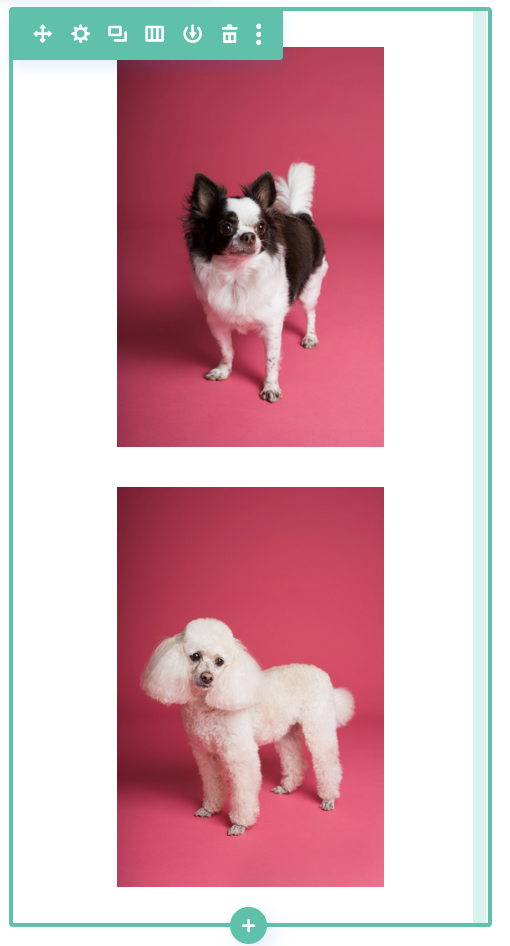
そう。自動でレスポンシブ対応がされて、カラムは縦に並びます。

大抵の場合はこのレスポンシブ対応で構わないですが、スマホでも横並びにしておきたいっていう時もありますよね。
例えば、画像やボタンが2つ使う時や、複数のアイコンを横並びにしておきたい時です。
カスタムCSSを使えばDiviでもスマホ横並び表示ができる!
というわけで、上記の通り、Diviの標準機能では、「スマホ表示の時でも横並びにする」という設定がないので、コードを書くしかありません。
でもとってもカンタンなので、ぜひやってみてください!
①CSSコードをコピーする
まずは、こちらのコードをコピーしてください。
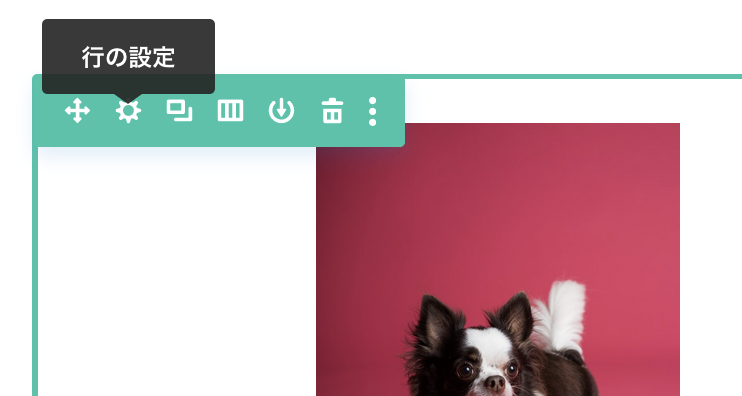
display: flex;②横並びにしたいカラムの「詳細」タブを開く
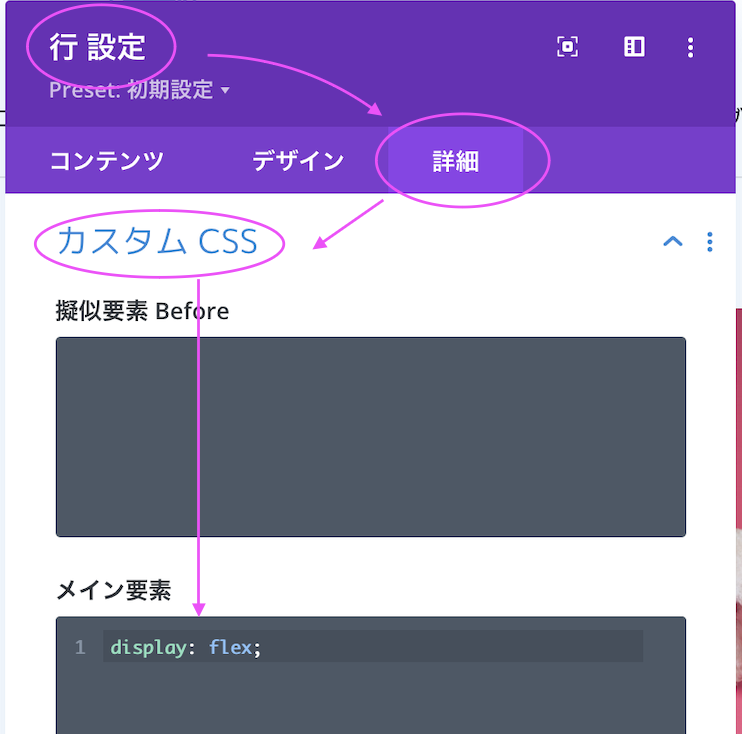
カラム=緑色の枠ですね!こちらの行の設定>詳細タブの中に、カスタムCSSというところがありますので、ここを開きます

③CSSコードを貼り付ける
ここに、先ほどコピーしたコードを貼り付けてください。
最後の「;」まで必要なので、確認してくださいね!

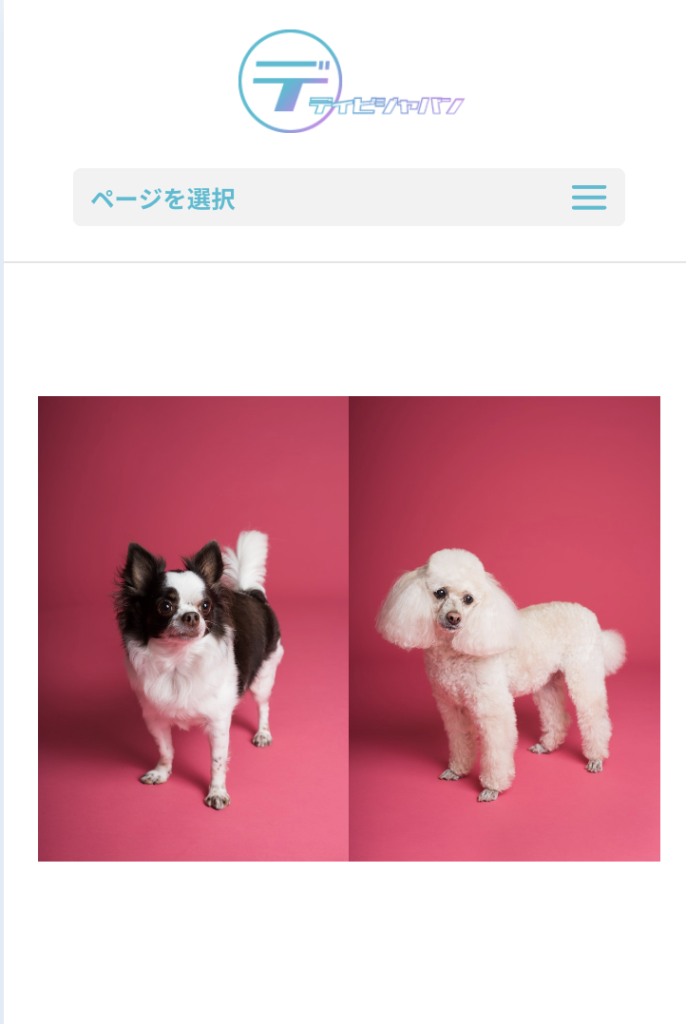
④モバイルビューで確認
これだけで!画像が横に並んでくれました!

ちなみに、この例だと、二つの画像が隣同士できつきつな印象ですよね。
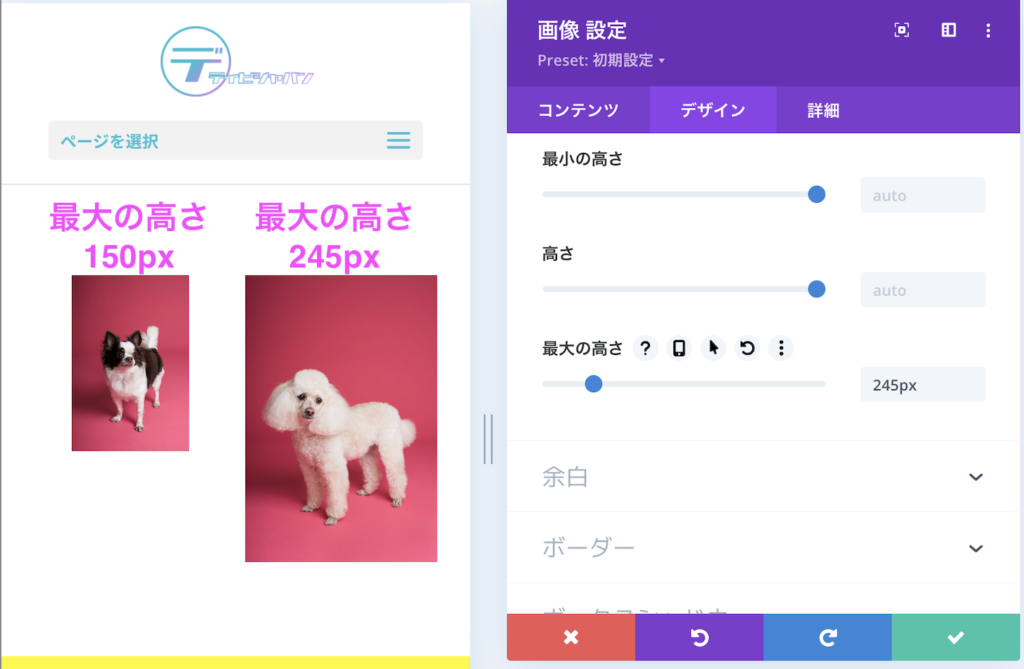
そんな時は、画像モジュールの「最大の高さ」(もしくは最大の幅)設定を変えてあげると、余白ができて見やすいデザインになりますよ!

Diviでサイト制作 ディビジャパンで学べます
Diviビルダーは、Elegant Themesのテーマ「Divi」をWordPressにインストールすると使えます。まだインストールしていない方は、以下の記事を参考にインストールしてみてくださいね。
また、ディビジャパンでは、無料のDiviレッスンコースを提供しています。
また、レッスンでわからないことがあればチャットで質問を受け付けています!